元ボスと打ち合わせの最中に、
『電子国土オルソ画像をQGISで表示できないかな?』
と聞かれた。
以下の記事が頭にあったので
地図はたいへん QGISで電子国土基本図
『地図画像ができるので オルソもできますよ。たぶん。』
とお答えしたら間髪いれずに
『やって』
・・・ハイ。ではやりますね。
完全にひとのふんどしでなんとやらな内容なので気がすすまないのですが
検索してもオルソの表示方法に関しての具体的な記載がみつからなかったので
私をふくめた一般ユーザ向けとしては意味はあるのかなあと思います。
以降
地図はたいへん QGISで電子国土基本図
に記載されている設定をすでに行っている前提で進みます。
まず電子国土ポータルの
電子国土Webシステム(固定ピクセル版)(Ver.4)OpenLayersサンプル集
をのぞいてみる。
そこで デフォルトで地図表示を行うために必要な記述は
|
1 2 |
webtisMap = new webtis.Layer.BaseMap("webtismap"); map.addLayer(webtisMap); |
という2行らしいことがわかった。
次にオルソを表示するために必要な記述をみてみる。
|
1 2 3 4 |
webtisMap = new webtis.Layer.BaseMap("webtismap"); var dataSet = webtisMap.getOrthoDataSet(); webtisMap.setDataSet(dataSet); map.addLayer(webtisMap); |
オルソを出すには地図表示のための2行に加えて
・空中写真データセットを取得する getOrthoDataSet :2行目
・取得したものをデータセットとして設定する setDataSet :3行目
という2行を足せばよいらしい。
そして
地図はたいへん QGISで電子国土基本図
の記事にもどって cjp.html をみてみる。
|
1 2 |
webtisMap = new webtis.Layer.BaseMap("GSI CyberJapanMap"); map.addLayer(webtisMap); |
地理院のサンプルと同じ記述があった。
ではここに2行加えればよいのかな。
|
1 2 3 4 |
webtisMap = new webtis.Layer.BaseMap("GSI CyberJapanMap"); var dataSet = webtisMap.getOrthoDataSet(); webtisMap.setDataSet(dataSet); map.addLayer(webtisMap); |
4行のつじつまはあっている。
これでたぶんオルソを表示させられるはず。
この2行を追加したたファイルを cjp_ortho.html とし
($HOME)/.qgis/python/plugins/openlayers/html に保存しておく。
+++++++++++++++++
最近openlayers pluginが1.1.0にアップデートされました。
パスがほんの少しだけ変わっています。
($HOME)/.qgis/python/plugins/openlayers_plugin/html
QGIS2.0にアップグレードされたかたは以下の場所になります。
($HOME)/.qgis2/python/plugins/openlayers_plugin/html
+++++++++++++++++
cjp_ortho.htmlの中身は以下の通り
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>OpenLayers GSI CyberJapanMap Layer</title> <link rel="stylesheet" href="qgis.css" type="text/css"> <script src="http://portal.cyberjapan.jp/sys/OpenLayers-2.11/OpenLayers.js"></script> <script src="http://portal.cyberjapan.jp/sys/v4/webtis/webtis_v4.js"></script> <script src="OlOverviewMarker.js"></script> <script type="text/javascript"> var map; var loadEnd; var oloMarker; // OpenLayer Overview Marker function init() { map = new OpenLayers.Map('map', { theme: null, controls: [], projection: new OpenLayers.Projection("EPSG:3857"), }); loadEnd = false; function layerLoadStart(event) { loadEnd = false; } function layerLoadEnd(event) { loadEnd = true; } webtisMap = new webtis.Layer.BaseMap("GSI CyberJapanMap"); var dataSet = webtisMap.getOrthoDataSet(); webtisMap.setDataSet(dataSet); map.addLayer(webtisMap); map.addControl(new OpenLayers.Control.Attribution()); oloMarker = new OlOverviewMarker(map, getPathUpper(document.URL) + '/x.png'); } </script> </head> <body onload="init()"> <div id="map"></div> </body> </html> |
空中写真のデフォルトデータセットでは電子国土基本図(オルソ画像)と呼ばれる2007年以降に撮影された画像を指定している。これらの画像の撮影範囲は平野部かつ都市域に限られている。
そこで全国網羅されている国土画像情報第1期(1974年~1978年)版も別につくっておく。
以下の地理院サイトの記述から、ズームレベル毎に背景地図データを指定すればよいこと、また、背景地図はdataIDというもので指定することがわかった。
電子国土Webシステム(固定ピクセル版)(Ver.4)について
背景地図タイルの呼び出し方法
電子国土Webシステム(固定ピクセル版)(Ver.4)試験公開時の背景地図データ
Ver.4(試験公開)の配信背景地図一覧
1970年代の空中写真オルソのIDは NLII1 である。
上記をふまえてcjp.htmlを以下のように変更し
cjp_ortho70s.html としてさきほどと同じディレクトリに保存しておく。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>OpenLayers GSI CyberJapanMap Layer</title> <link rel="stylesheet" href="qgis.css" type="text/css"> <script src="http://portal.cyberjapan.jp/sys/OpenLayers-2.11/OpenLayers.js"></script> <script src="http://portal.cyberjapan.jp/sys/v4/webtis/webtis_v4.js"></script> <script src="OlOverviewMarker.js"></script> <script type="text/javascript"> var map; var loadEnd; var oloMarker; // OpenLayer Overview Marker function init() { map = new OpenLayers.Map('map', { theme: null, controls: [], projection: new OpenLayers.Projection("EPSG:3857"), }); loadEnd = false; function layerLoadStart(event) { loadEnd = false; } function layerLoadEnd(event) { loadEnd = true; } var dataSet = { 5:{dataId:"JAIS"}, 6:{dataId:"JAIS"}, 7:{dataId:"JAIS"}, 8:{dataId:"JAIS"}, 9:{dataId:"BAFD1000K"}, 10:{dataId:"BAFD1000K"}, 11:{dataId:"BAFD1000K"}, 12:{dataId:"BAFD200K"}, 13:{dataId:"BAFD200K"}, 14:{dataId:"BAFD200K"}, 15:{dataId:"NLII1"}, 16:{dataId:"NLII1"}, 17:{dataId:"NLII1"} }; webtisMap = new webtis.Layer.BaseMap("GSI CyberJapanMap", { dataSet:dataSet }); map.addLayer(webtisMap); map.addControl(new OpenLayers.Control.Attribution()); oloMarker = new OlOverviewMarker(map, getPathUpper(document.URL) + '/x.png'); } </script> </head> <body onload="init()"> <div id="map"></div> </body> </html> |
var dataSet 以下のdataIdのうち, ズームレベル15~17をNLII1に指定し、
その他はデフォルトデータセットと同じとした。
次に openlayers_plugin.pyの編集に移る。
($HOME)/.qgis/python/plugins/openlayers にある openlayers_plugin.py をひらく。
+++++++++++++++++
↑ここも同様にパスが変わっています。
($HOME)/.qgis/python/plugins/openlayers_plugin
QGIS2.0にアップグレードされたかたは以下の場所になります。
($HOME)/.qgis2/python/plugins/openlayers_plugin
+++++++++++++++++
# Layers のブロックの下に以下の2行を挿入
|
1 2 3 4 5 |
# 電子国土基本図(オルソ画像)表示用 self.olLayerTypeRegistry.add( OlLayerType(self, 'GSI CyberJapanOrtho', 'cjp_icon.png', 'cjp_ortho.html', True) ) # 国土画像情報第1期(1974年~1978年)表示用 self.olLayerTypeRegistry.add( OlLayerType(self, 'GSI CyberJapanOrtho70s', 'cjp_icon.png', 'cjp_ortho70s.html', True) ) |
これを保存し同じディレクトリにある openlayers_plugin.pyc を削除しておく。
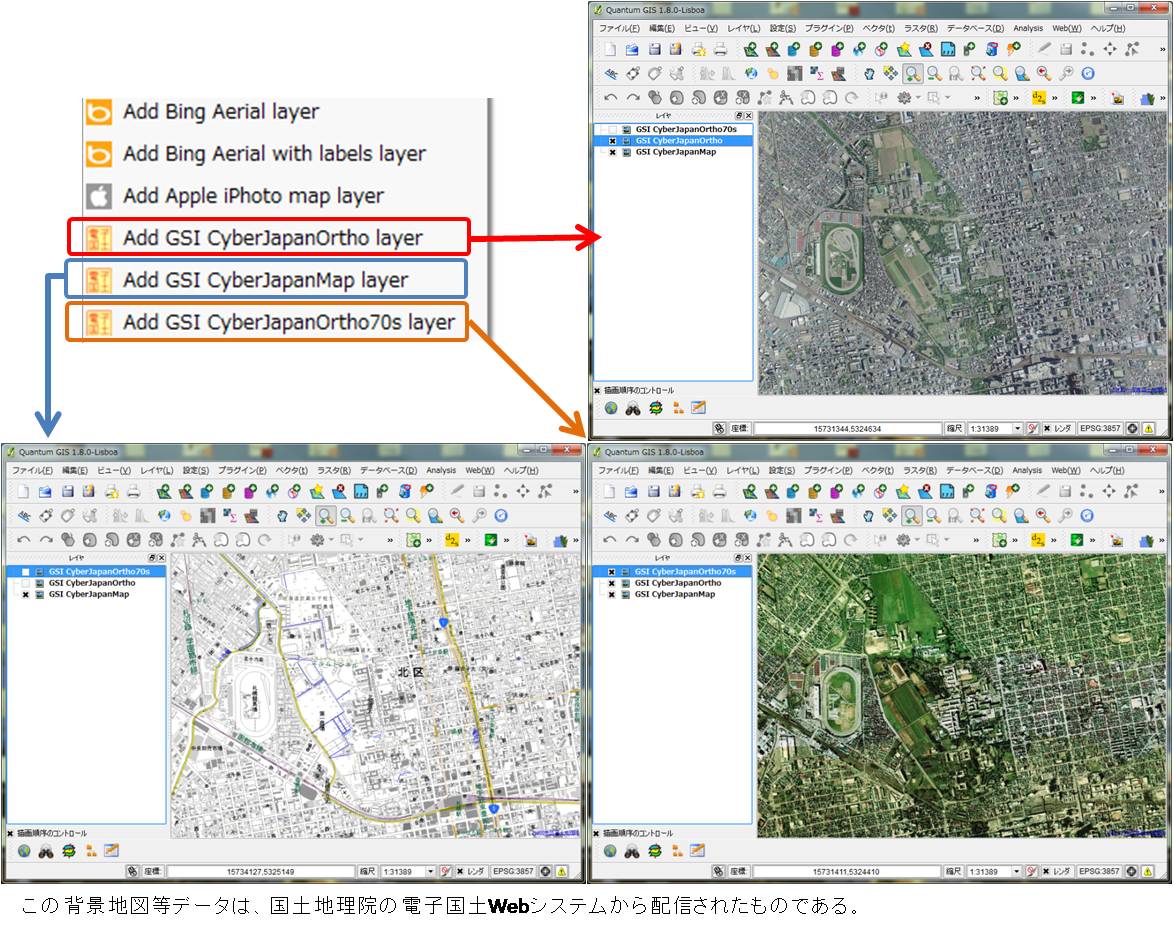
QGISを起動し メニューバーの プラグイン→ OpenLayers plugin をひらくと
電子国土のオルソ画像への選択肢が追加されている。
ためしに開いてみたところ、うまく表示されているようだった。


初めまして。電子国土基本図、国土画像情報組み込んで利用したいと考えている者です。上記の方法でやってみましたところ 、プラグインから「 OpenLayers plugin」が表示されなくなってしまいました。原因は何か、分かるでしょうか。
こんにちは。いつもQGISのTIPS等を参考にさせて頂いております。
ご紹介の方法で、電子国土基本図のオルソ画像を旧版QGIS1.8で表示できていましたが、最新の2.0にバージョンアップ後に表示されなくなってしまいました。
何か対処方法があれば、教えて頂けないでしょうか?宜しくお願いします。
こんにちは。さっそくQGIS2.0にバージョンアップされたんですね。($HOME)/.qgis2/python/plugins/openlayers_plugin にあらたにopenlayers pluginのフォルダができていると思います。その中のファイルを上記の記事と同じように変更すれば問題なく動きますよ。お試しください。
こんにちは、早速ご回答を頂きありがとうございました。お教え頂いた方法@フォルダーの場所で表示できました。
G**gle mapの使用に関する政府通知が出る昨今、電子国土情報をもっと積極的に利用したいと考えていたので、嬉しいです。
引き続き、ブログを楽しみに拝見致します。今後ともどうぞ宜しくお願いします。
こんにちは。いつもgiscienceに助けられております。
ところで、嬉々としてQGISを2.2にバージョンアップしたところ、またまた電子国土基本図オルソ画像を表示できなくなってしまいました。
対処方法をお教え頂けないでしょうか?宜しくお願いします。
こんにちは。
直接の対処法ではないのですが、
昨年末にタイルレイヤプラグインというものが公開されまして
地理院地図をとても簡単に(描画も早いです)利用できるようになりました。
お試しください。
使い方については以下のサイトを参照ください。
http://d.hatena.ne.jp/vec2ras/20131231/1388466619
こんにちは。またまた、す早いご回答を本当にありがとうございます。
お教え頂いたタイルレイヤプラグインであっさり表示されました。
引き続きブログを楽しみに拝見させて頂きます。